今までダウンロードした画像をそのままブログに貼り付けていたけど、ダメなのかしら?
ブログで画像を貼り付ける際の注意点を知りたいわ。
今回はこういった疑問にお答えしていきます。
- ブログで使う画像は圧縮すべき理由
- ブログ画像を圧縮して容量を軽くするなら『iLoveIMG』がおすすめ
- 『iLoveIMG』を使ったブログに使う画像圧縮・サイズ変更方法
一般的にはブログで画像を貼り付けるとなると、画像素材サイトからダウンロードしてきた画像を貼り付けますよね。
しかしダウンロードした画像をそのまま使用すると、「なんだかサイト表示が遅くなったなぁ」と感じる人もいるのではないでしょうか?
ただブログで使う画像はかならず圧縮すべきでして、画像を圧縮するだけでサイト表示速度をはやくすることができます。
サイトがなかなか表示されない原因は、主に使っている画像が原因だったりします。しかし画像を圧縮、またはサイズ変更をするだけで、サイト表示速度は格段にはやくすることが可能です。
そこで本記事ではサイト表示速度をあげることに繋がる、画像の圧縮方法を紹介していきます。
本サイトでは『画像の圧縮』に加えて、『画像のサイズ変更』もまとめてできる便利ツールを紹介していますので、HP全体の軽量化が図れますよ。
ブログで使う画像は圧縮すべき理由
ブログでもし画像を貼り付けるなら、かならず画像を圧縮する(画像容量を軽くする)クセをつけましょう。
なぜなら画像を圧縮することで、以下のようなメリットがあるからです
- 読者の直帰率を下げることができる
- SEO上位表示を目指すことができる
読者の直帰率を下げることができる
ブログで使う画像を圧縮するだけで、読者の直帰率を下げることにつながります。
逆に画像を圧縮せずサイトの表示速度が遅いままでは、読者の直帰率を下げる可能性があるのです。
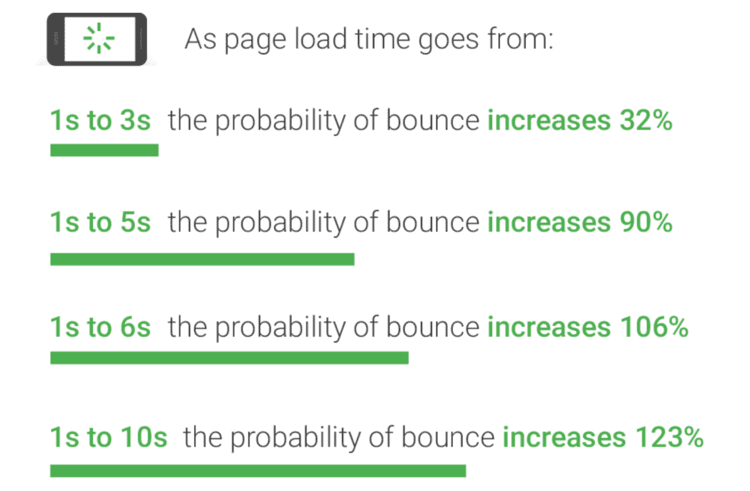
実際にGoogleの調査によると、モバイルページの表示速度が『1秒から3秒』なら直帰率が32%にもかかわらず、『1秒から5秒』になっただけで直帰率は90%増加すると発表しています。

(※Googleの調査発表『Find out how you stack up to new industry benchmarks for mobile page speed』から引用)
ブログを読もうとしている読者というのは、できれば速くサイトを表示して中身を見たいと考えているものです。しかしあまりにも表示速度が遅いと、ブログサイトを見ることをやめてしまいます。
ブログ運営で収益化や集客を考えているなら、読者の直帰率を下げる事が非常に大切ですね。
SEO表示を目指すことができる
画像を圧縮するだけでも、SEO表示を目指すことが可能です。
画像の圧縮によってサイト表示の高速化ができますが、実際にGoogleは「サイトの表示速度が順位を決めるための要因の1つだと名言をしています。
Webサイトの高速化は、サイトの所有者だけでなく、すべてのインターネットユーザーにとって重要です。より高速なサイトは幸せなユーザーを生み出し、社内調査では、サイトの反応が遅いと、訪問者がそこで過ごす時間が少なくなることがわかりました。しかし、より高速なサイトはユーザーエクスペリエンスを向上させるだけではありません。最近のデータによると、サイトの速度を改善すると運用コストも削減されます。私たちと同じように、ユーザーは速度を重視しています。そのため、検索ランキングではサイトの速度を考慮に入れることにしました。さまざまなソースを使用して、他のサイトと比較したサイトの速度を決定します。
つまりサイト表示速度をあげると、読者の直帰率を下げるだけでなく、SEO上位表示も目指せれるということになります。
そのためにブログを作る際にはサイト全体の容量を軽くすることが求められますが、そのなかの1つの対策が『画像の圧縮』になるわけです。
ブログ画像を圧縮して容量を軽くするなら『iLoveIMG』がおすすめ

ブログ画像を圧縮する方法としては画像編集ツールを使用するのが1番です。
その中でも特におすすめなのが、『iLoveIMG』です。
iLoveIMGは一括で画像編集できる無料ツール

『iLoveIMG』とは、一括で画像を編集できる無料ツールになります。
ブログ内に貼り付ける前の画像を圧縮したり縮小したりと、多彩な機能を盛り込んでいるのが特徴ですね。
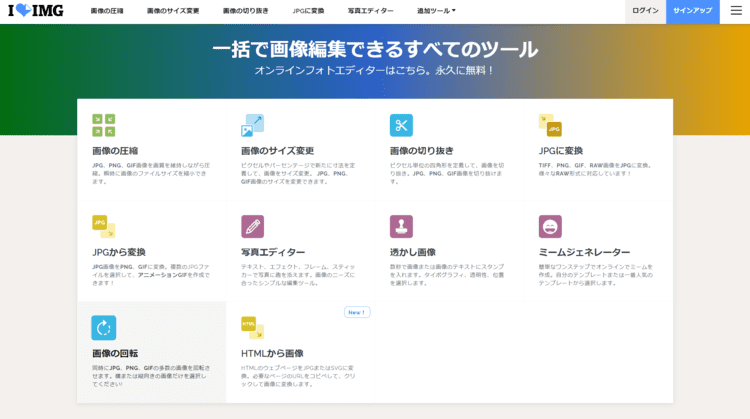
ちなみに『iLoveIMG』でできることをまとめると以下の通り。
- 画像の圧縮
- 画像のサイズ変更
- 画像の切り抜き
- 画像をJPGに変換
- JPG画像を変換
- 写真や画像編集
- 透かし画像
- ミームジェネレーター
- 画像の回転
- HTMLから画像に変換
上記の通り。
『iLoveIMG』は、画像編集に関することならなんでもできる優れものです。
他にも圧縮のみのツールや画像サイズを変更するツールはたくさんありますが、1つのツールで画像編集全般をこなせるのは、僕が知る限り『iLoveIMG』のみ。
登録も必要なく無料で利用できるのでおすすめですよ。
画像の容量を軽くするなら圧縮だけでなくサイズの変更も必要
画像を圧縮すれば容量を小さくすることもできますが、サイト全体をより軽くしたいなら画像圧縮だけでなく、画像のサイズを変えていく必要があります。
なぜなら画像をブログに適切なサイズに変更するだけで、容量が大きく変化することがあるからです。
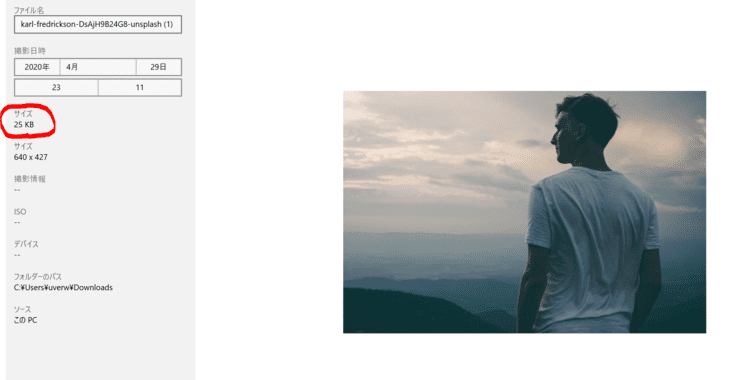
例えば、以下の2つの画像をご覧ください。

(画像のサイズ:2400×1600 画像容量:307.6KB)

(画像のサイズ:640×427 画像容量:25.0KB)
| 上の画像 | 画像のサイズ:2400×1600 画像容量:307.6KB |
|---|---|
| 下の画像 | 画像のサイズ:640×427 画像容量:25.0KB |
画像は同じでも、サイズが変わっただけで画像容量が大きく変化していることが分かると思います。
画像容量が大きいままだとサイトの読み込みが遅くなる原因になるので、圧縮だけでなく画像サイズも適したサイズに変更しなくてはいけません。
「画像サイズを変更」したら「画像の圧縮をする」という流れを覚えておきましょう。
ブログにおける適切な画像サイズは、700~800pxが理想的。
画像サイズを小さくして画像容量が50KB以上なら、画像をさらに圧縮して容量を軽くしちゃいましょう!
『iLoveIMG』を使ったブログに使う画像の圧縮方法

ここまでブログにおいて、画像の圧縮とサイズ変更が大事ということがわかったと思います。
ここからは実際に『iLoveIMG』を使った画像の圧縮方法を解説していきます。
ざっとやり方をまとめると以下の通り。
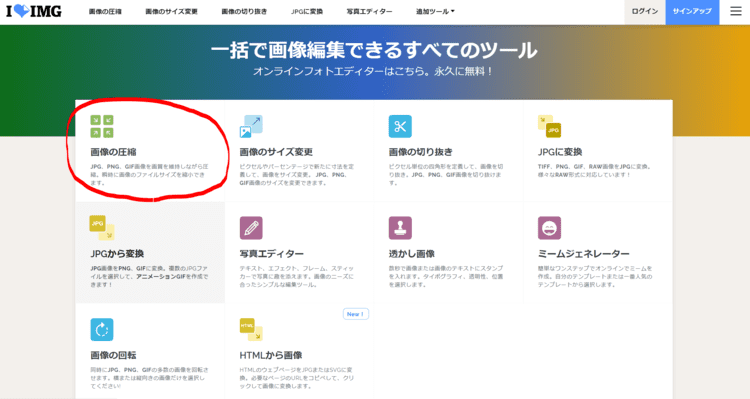
- 『iLoveIMG』を開き「画像の圧縮」を選択
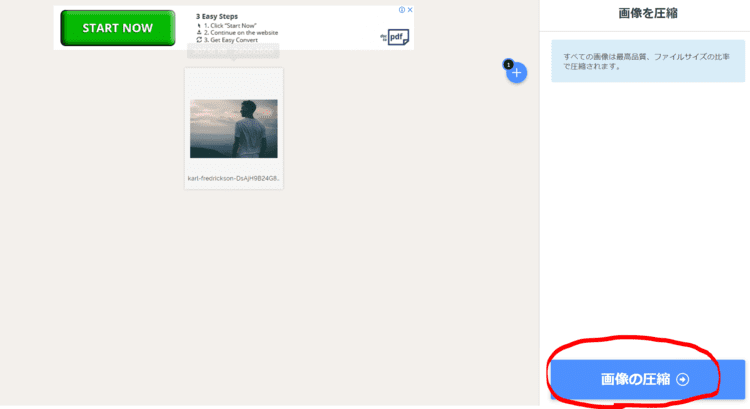
- 圧縮したいブログ用画像を選択し「画像の圧縮ボタン」を押す
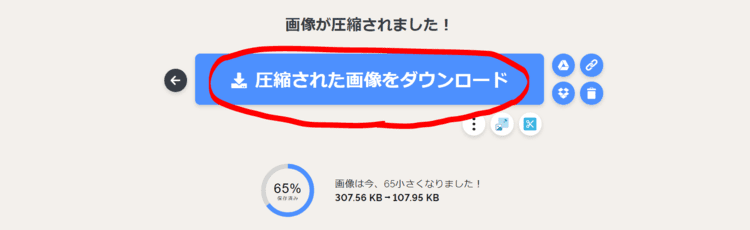
- 圧縮された画像をダウンロードする
上記の通り。
とてもシンプルなので、そのまま真似してみてください(^^)
『iLoveIMG』を開き「画像の圧縮」を選択
まずは『iLoveIMG』を開いて画像の圧縮ボタンを押しましょう。
以下に画像を示します。

左上にあるボタンなので分かりやすいですね。
圧縮したいブログ用画像を選択し「画像の圧縮ボタン」を押す
次に圧縮したい画像を選択していきましょう。
ブログで使う画像を選択したら、右下にある画像の圧縮ボタンを押していきます。

圧縮ボタンを押すと画面上で円がグルグルしますが、読み込みをしている段階なのでそのまま結果を待ちましょう。
圧縮された画像をダウンロードする
最後に圧縮完了の画面が出てくるので、最後は圧縮された画像をダウンロードして終了です。

これで圧縮した画像を得ることができました。
簡単ですよね(^^)
複数枚の圧縮画像をダウンロードすることもできる
『iLoveIMG』では、複数の画像を圧縮してダウンロードすることができます。
やり方は同じで、複数の圧縮したい画像を選択し、同じようにダウンロードするだけです。
ただ画像はzipファイルでまとめてダウンロードされるので、zipファイルを開いて画像が圧縮されているかを確認しましょう。
『iLoveIMG』を使ったブログに使う画像サイズ変更方法

次に『iLoveIMG』を使った、画像サイズ変更方法を紹介してきます。
先にまとめると以下の通り。
- 『iLoveIMG』を開き「画像のサイズ変更」を選択
- 画像を選択し理想的なサイズに変えてから「画像のサイズ変更」を押す
- サイズ変更された画像をダウンロードする
こちらもやり方は簡単なので、ぜひ真似してみてください。
『iLoveIMG』を開き「画像のサイズ変更」を選択
まずは圧縮の時と同じように、『iLoveIMG』を開いて「画像のサイズ変更」を選択していきます。

圧縮ボタンの右側にあるので、間違えないでくださいね(^^)
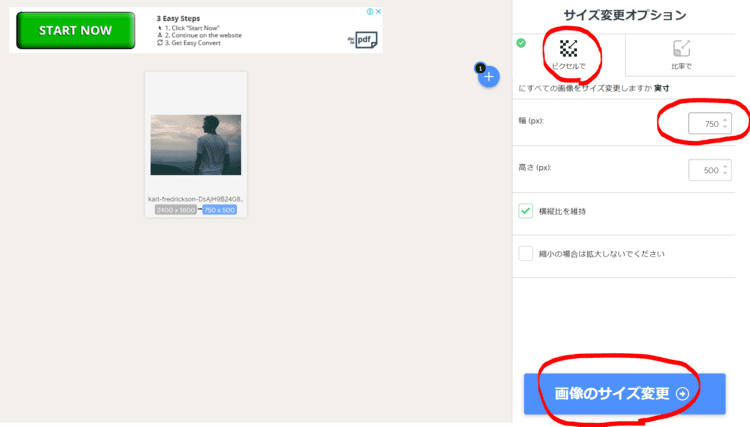
画像を選択し理想的なサイズに変えてから「画像のサイズ変更」を押す
次にサイズを変更したい画像を選択して、最適なサイズに変更していきます。

サイズ変更の場合には、右側の「ピクセル」ボタンをクリックしてから横幅を700~800pxに設定していきましょう。
※縦幅の数値は横幅の数値を変えるだけで勝手に変わるので、触らなくて大丈夫です。
数値を入力し終わったら、右下の「画像のサイズ変更」を押していきましょう。
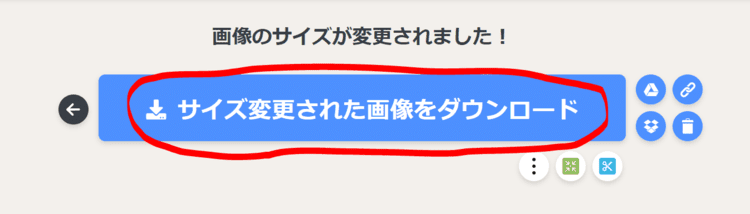
サイズ変更された画像をダウンロードする
「画像のサイズ変更」を押したら、最後は画像をダウンロードしていきます。

上の画像が出てきたら、「画像をダウンロード」ボタンを押してブログで使える画像ダウンロードが完了です。
お疲れ様でした(^^)
複数枚の画像をサイズ変更してダウンロードすることもできる
圧縮ボタンと同じで『iLoveIMG』では、複数の画像を一気に同じサイズに変更してダウンロードすることができます。
やり方は同じで、複数のサイズ変更したい画像を選択しダウンロードするだけです。
ただ画像はzipファイルでまとめてダウンロードされるので、自分でzipファイルを開けれるようにしておきましょう。
ブログ用の画像を圧縮&サイズ変更してHPを軽量化しよう

ブログで使う画像を圧縮して軽くする方法についてまとめていきました。
画像を圧縮するだけでもサイトを軽くすることができますが、画像のサイズを変えていくことも画像の容量を減らすことにつながります。
もし今まで「画像を圧縮すればサイトが軽くなる」と知っていた方は、半分正解で半分不正解だと思っていてください。
改めてまとめると、ブログサイトで使う画像を軽くする方法は以下の通りです。
- 画像のサイズをブログに適したサイズに変更する
- 画像を圧縮する
画像を変えるだけで劇的にサイト表示スピードが変化するので、ぜひスムーズなブログ生活を堪能してくださいね(^^)
それでは以上です。
ありがとうございました!