今回はこういったお悩みにお答えしていこうと思います。
- 【結論】Wordpress初心者ならAFFINGER5が一番おすすめ【レビュー】
- AFFINGER5を使う際のメリット・デメリット
- AFFINGER5を使っている人の口コミ・感想
- AFFINGER5の導入前に出てくる質問【全部解決します】
- AFFINGER5の導入方法
本サイトでは、Wordpress専用テーマAFFINGER5(アフィンガー5)を使用しています。(※2021年1月時点で、JINに変更しました。)
別ブログでは別のテーマ『JIN』や『THE THOR』を使っているのですが、使いさすさと収益UPのしやすさ、Wordpress初心者でも使いやすいなどを考慮してアフィンガー5に変更しました。
ただTwitter内で「AFFINGER5は初心者に使いやすいし稼ぎやすい」と聞いてはいたのですが、実際にはどれぐらい違うものなのか。
そこで僕がAFFINGER5を使用してみて感じたことや、メリット・デメリットなどを分かりやすく丁寧に解説していきます。
前使っていたテーマとどのような違いがあるのか、他のテーマと悩んでいるという方が参考になるようにまとめましたので、自分にぴったりなテーマかが分かるはずですよ。
【結論】Wordpress初心者ならAFFINGER5(アフィンガー5)が一番おすすめ【レビュー】

結論、AFFINGER5はWordpress初心者に一番おすすめしたいテーマです。
というのも導入して最初に思ったのが、「なんだこれ、超使いやすい!」という感想でした。
実際に使ってみて感じたことを、別のテーマを使っていた僕がありのまま解説していきますね。
AFFINGER5(アフィンガー5)を導入してみてよかった点7つ
先にまとめると、AFFINGER5を導入してよかったと感じた点は以下の7つです。
- 自由自在にデザインを施すことができる
- 管理画面が初心者でも使いやすい・分かりやすい
- 利用者が多いので情報量が豊富
- SEO対策ばっちり
- 複数サイトで使用しても問題なし
- モバイル用にスピード表示にも対応
- 他のテーマから移行しても特に違和感なく使いこなせる
管理画面が分かりやすい仕様になっていたのは、他のテーマから移行した自分としてはありがたいかぎりでした。
しかしWordpress初心者にも分かりやすいボタン配置にしていたので、時間をかけることなく操作をしていくことができました!
さらに自由自在に自分の好みにデザインをすることもできますし、もし分からなくても利用者が多いということもあってマニュアルが豊富なのは初心者にも嬉しい部分でしたね。
AFFINGER5を導入して失敗したと感じた点2つ
ただAFFINGER5(アフィンガー5)を導入して「失敗したなぁ」と思った点も正直ありました。
それが以下の通り。
新ブログにテーマAFFINGER5を導入したのですが
✅他テーマで操作が慣れてると違和感を感じる
✅別で運営しているブログと見え方が異なるなどに気づいて、ちょっと失敗したなぁと感じました。
別でブログを運営していない人なら問題ないですが、別テーマに慣れてしまってる人は注意が必要ですね😌
— ラルク@BLOG-PRO運営者 (@raruku_hataraku) May 9, 2020
- 他テーマで操作が慣れすぎていると違和感を感じる
- 別で運営しているブログと見え方が異なる
上記の通りです。
先ほどもお話しましたが僕は別ブログにてテーマ『JIN』や『THE THOR』を使っているので、他テーマの操作に慣れすぎている人からすると、違和感を感じやすいと感じました。
さらに別のテーマを選んでしまった場合、ブログ全体の見え方が異なってくるので自分色を出していくことができません。
せっかく2つのブログを作るなら統一感を出したかったなあと後になって気づいたので、ちょっと失敗しましたね。
浮気せず同じテーマを使えば問題なし
ただ2つのブログを作りたい方は僕みたいに浮気をせず、同じテーマを選んでいれば操作性に違和感を感じることなくブログを作ることができます。
なので、最初からAFFINGER5を選んでいれば問題ありません。
AFFINGER5は他のブログを作ったとしても、使用制限なく使いまわせるのが嬉しいところ。
カスタマイズ性も豊かなので、自分らしいブログを複数作っていきたい際にも使えますよ。
どのテーマを選んだとしても、操作に慣れるまでは最初は時間がかかるものです。
ましてやブログ初心者の人やパソコンが苦手という人ならなおさらだと思います。
ただ、AFFINGER5なら初心者向けの対応が施されているので、操作に困ることなく自分らしいデザインを作っていくことができますよ。
AFFINGER5(アフィンガー5)を使う際のメリット

ではここでAFFINGER5を使う際のメリットについてまとめていきます。
結論を言うと以下の通りです。
- ブログ初心者に優しい仕様
- 他のテーマにはない「AFFINGER5管理画面」搭載
- 限定特典がついてくる
順番に解説していきます。
ブログ初心者に優しい仕様
WordPress初心者もそうですが、とにかくブログ初心者ファーストに作られているのが特徴的です。
僕がまったくのブログ初心者だったと仮定して使ってみても、使いやすい仕様になっていたのは嬉しい部分でした。
僕も最初の頃はテーマの使い方に試行錯誤して、やっとのことで理解できたのは2~3ヶ月経ってから。
そんなブログ初心者でもAFFINGER5を利用すれば、1ヶ月もかからず使いこなせれるようになると確信しています。
その証拠をお話ししましょう。
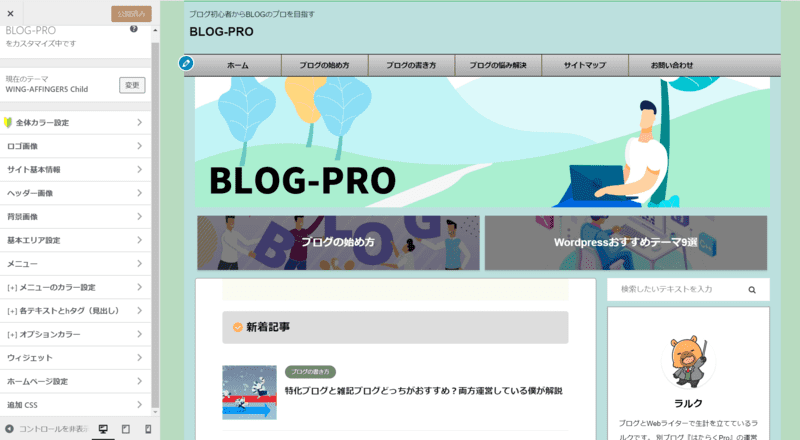
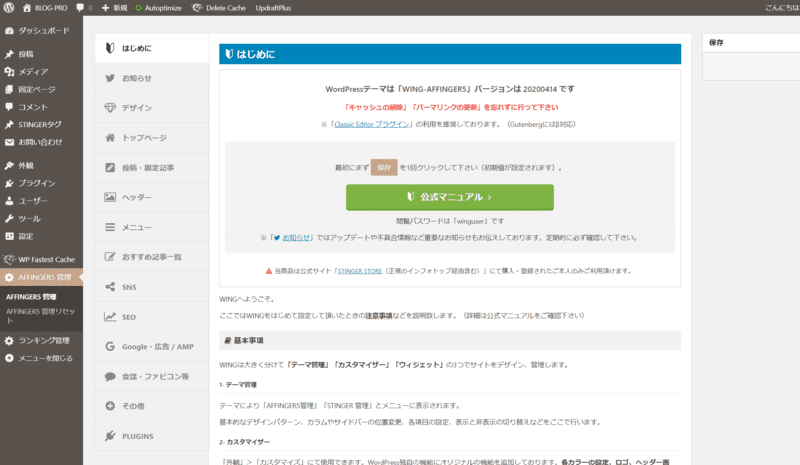
分かりやすいWordpressカスタマイズ管理画面

上図は、Wordpressのカスタマイズ管理画面になります。
専門的な言葉が少なくて、どのボタンを押せばデザインを変えていくことができるのか分かりやすいですよね。
しかしAFFINGER5の場合は見たら分かるように、余計な言葉は使わずシンプルに設定をしていくことが可能です。
また初心者マークがついており、「Wordpress初心者はここでカラー設定をしてくださいね~」と分かりやすく教えてくれていますね。
ここまで初心者ファーストで考えてくれているテーマというのは、他にないと言ってもいいのではないでしょうか。
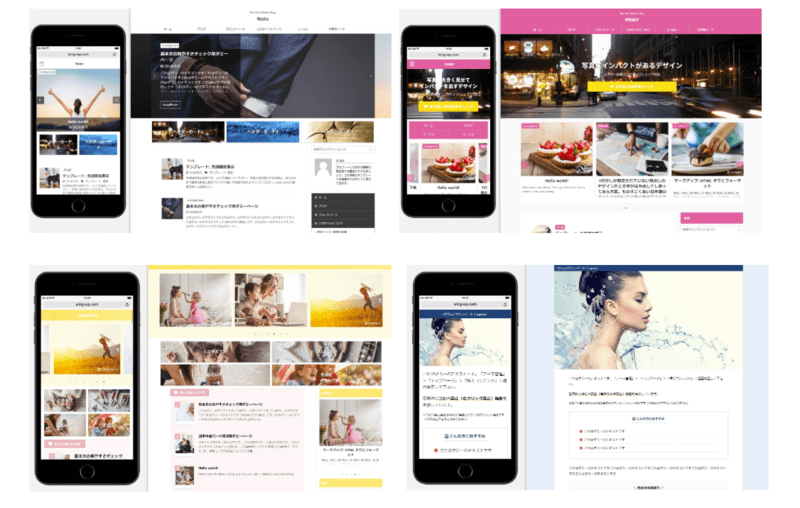
デザインテンプレートを使えばすぐに運営可能
AFFINGER5にはデザインテンプレートがあり、デザイン装飾に慣れていないブログ初心者でもすぐにスタートダッシュを決めることができます。
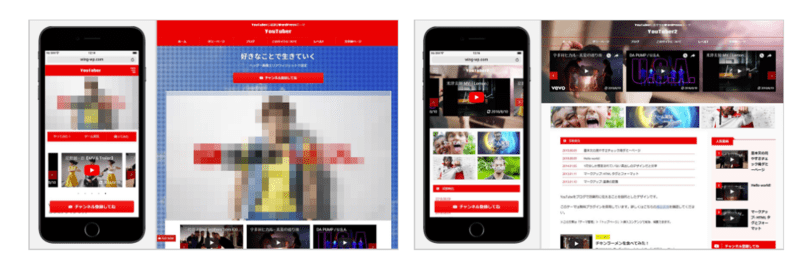
以下がAFFINGER5の公式サイトにて紹介されている、デザインテンプレートです。


ブログに慣れていない人でも、こんなオシャレなデザインで運営することができます。
他のテーマにはない「AFFINGER5管理画面」搭載
僕がテーマ『JIN』を使用していた時にはなかった、「AFFINGER5管理画面」が搭載されているのも驚きでした。

基本的にテーマのデザインの設定は、先ほど説明した「Wordpressカスタマイズ管理画面」で設定していくのが一般的です。
しかしAFFINGER5はとことん初心者に分かりやすいように作られており、よりシンプルに設定ができる「AFFINGER5管理画面」が備え付けられています。
さらにブログ内で細かい設定をするとなると、htmlやCSSといったコードを使いこなさなくてはいけませんが、AFFINGER5は特に知識がなくても簡単に設定が可能です。
デザインにこだわりたいと思っている人も、「AFFINGER5管理画面」を使えば簡単に設定ができますよ。
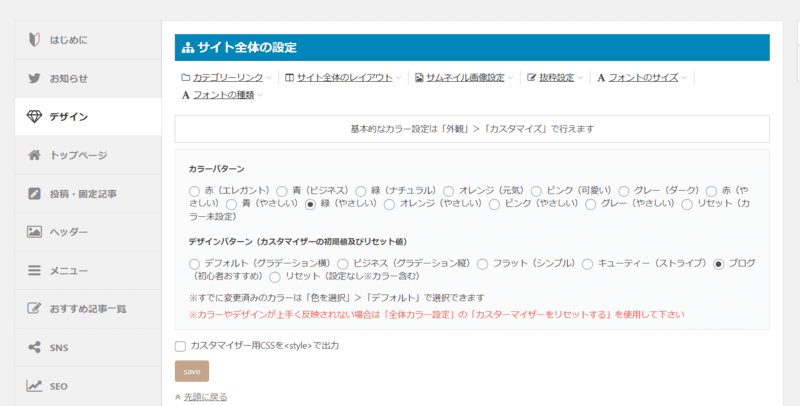
AFFINGER5管理画面で行える設定例を画像付きで紹介
「AFFINGER5管理画面」では、以下のような設定が可能となってきます。

サイト全体の設定が可能となり、デザインパターンだけでなくカラーやフォントのサイズなどを自分好みに変えていくことができます。

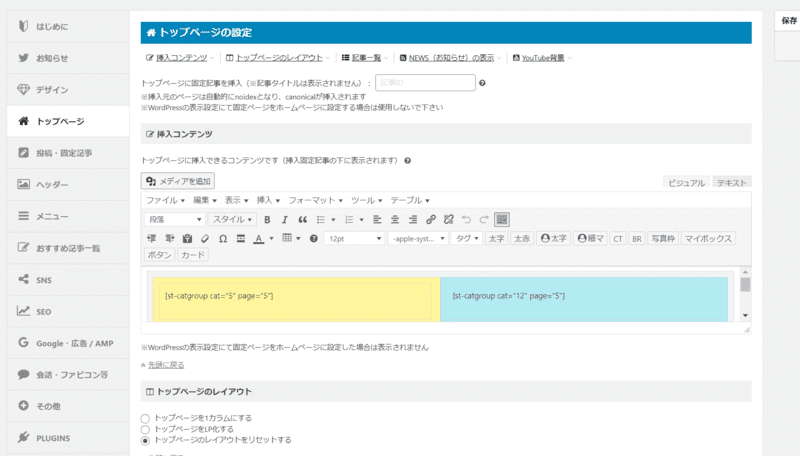
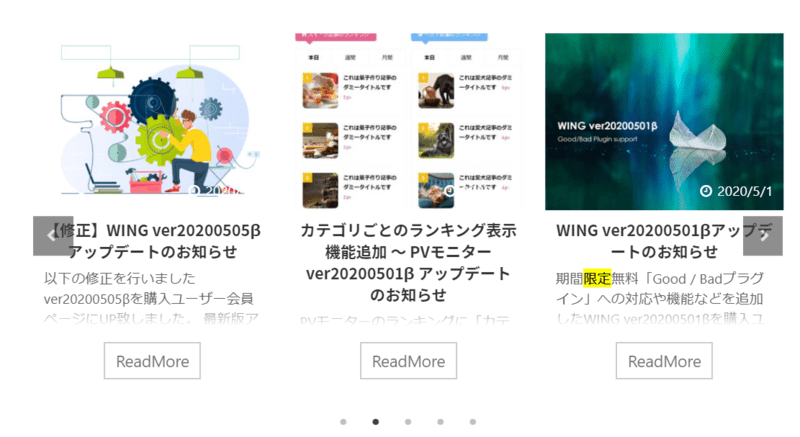
トップページの設定ができ、トップ画面の見え方を変えることができます。以下のようなスライドショー形式で記事を閲覧できたり、本サイトのように見せたい項目を分けることも可能です。

他にも、特に見せたい記事を伝えることができるヘッダーカードの設定も可能です。

特に見せたい記事を読者に誘導するのも、ブログ運営に必須の作業です。
そんな時にヘッダーカードを設定しておけば、特に伝えたい記事を瞬時に読者に伝えることができますよ。

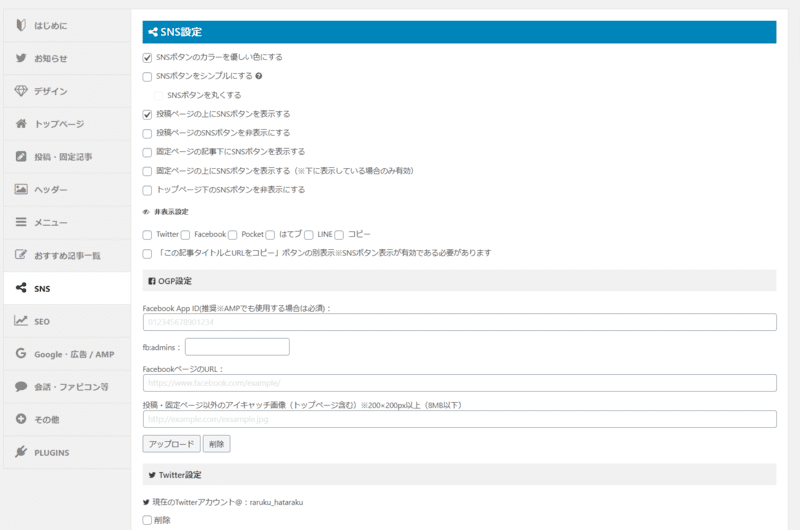
また、これからの時代に必須となるSNS設定も簡単にでき、自分のIDを入力すればすぐに使用可能です。

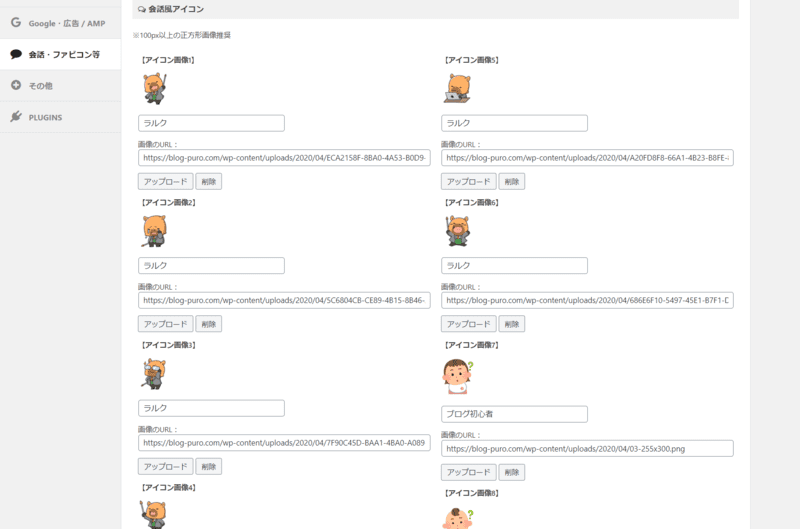
会話形式のブログを作っていきたいなら、アイコンは必須ですが、AFFINGER5の場合、画像を登録するだけですぐ使えるようになります。
アイコンを入れてコメント形式にしていくだけでも、記事に面白みが出るのでおすすめですよ。
ここまでの設定をするとなると、コードをいじったりしなくてはいけないのが普通ですが、AFFINGER5の場合は必要ありません。
余計な操作なくブログに集中できるのは、Wordpressブログ運営始めたての人には嬉しいかぎりですね。
以下にはアイコンを入れることの意味合いについてまとめているので、一緒にチェックしてみてください。

限定特典がついてくる

さらにAFFINGER5(アフィンガー5)購入者限定で、「STINGERタグ管理マネージャー3」という通常なら4,980円のプラグインが無料で手に入ります。
文章やアフィリエイトリンクをショートコード内に登録し、保存したコードを貼り付けるだけで自由自在に文章を呼び出すことができるツールです。
もしプロフィールを変更しようと思っても、登録しておいた文章を変えるだけで記事全体の一括変更ができます。
後になっていちいち記事を直したりしなくても済むので、たいへん便利なツールですね。
AFFINGER5(アフィンガー5)を使う際のデメリット

次にAFFINGER5を使う際のデメリットについて。
結論を言うと、以下の2つがデメリットだと感じました。
- 状況によっては有料機能を搭載する必要がある
- デザインのカスタマイズ機能が豊富すぎてなかなか決めきれない
状況によっては有料機能を搭載する必要がある
基本的にAFFINGER5(アフィンガー5)を導入すればそれ以上の課金はありませんが、状況次第では有料機能を搭載したほうがいい場合があります。
有料機能を搭載する状況というのが以下の通り。
- 有料プラグインの導入
- AFFINGERタグ管理マネージャー3の導入
- PVモニター
高機能な設定を駆使ししてブログ運営を効率的なものにしていきたいなら、有料プラグインの導入やAFFINGERタグ管理マネージャー3の導入が必要です。
アクセスアップのためのヒントを見つけたり、よりブログ運営に力を注いでいきたい人こそ必要な有料機能となってくると言えるでしょう。
解決策:要らないと感じたら購入する必要なし!
ただいらないと感じたら購入する必要はありません。
有料なので購入したほうが運営は便利になるでしょうが、僕は購入せずともサクサク、ブログ運営ができています。
稼ぐことを目的としていくなら購入したほうがいいかもですが、初期状態でも充分収益を上げることができます。
ブログで収益をあげれるようになってきたら購入するかを検討していくと良いでしょう。
デザインのカスタマイズ機能が豊富すぎてなかなか決めきれない
カスタマイズ機能が豊富すぎて、全体のデザインがなかなか決めきれなかったというのが本音です。。。
ただ機能が豊富な中でデザインが決めきれないというのは贅沢な悩みになってしまうので、そこまで大きなデメリットではないかなと。
誰か憧れのブロガーさんがいるなら、デザインを少しマネして作っていけばOKです。
困った際には、デザインテンプレートの導入を検討すればいいので問題ありませんね。
AFFINGER5(アフィンガー5)を使っている人の口コミ・感想

僕以外の口コミや感想も参考になると思いますので、順番に掲載しておきます。
良い口コミ・感想
今日、ブログテーマを思い切って前から欲しかったAFFINGER5に変えたけど、最高にヤバい!!✨✨(JINとSTORKで悩んでた)
快適すぎ&記事書くスピードえげつないほど速くなる!!
初期設定でこれなら自分の好きなようにカスタマイズしたら大変なことになりそう…先行投資して大正解だった✨
— だいすけ (@apainidia) July 30, 2018
『アフィンガー』を導入して半日。
少し慣れてきたら、結構使いやすいかも。
HTMLやCSSといった専門知識がなくても、簡単に装飾ができたりしますね。
/
●『ガオのノート』→Cocoon
●『Un-Money』
→アフィンガー
\当面はこれでサイトを運営していく予定。
記事ネタが多すぎて死ぬ..🎅
— ガオ@ブロガー毎日更新 (@gaolifehack) February 25, 2020
今日は2記事同時アップが目標‼️
やっぱりアフィンガー使いやすい❤️
ブログの見た目は
お店の外観だから
ワードプレスのテーマには
投資すべき✨15000円くらいの価値は
十分にあるよ❤️アフィリサイトには
アフィンガーのタグ管理プラグイン
最高すぎます😊広告差し替えめちゃ楽‼️
— ちあい@シドニー在住ブログコンサル (@affimama_chiai) February 13, 2020
サイトでやりたいこと増えてきたブロガーにとって、アフィンガーは最高。
カスタマイズめちゃくちゃできるから、大体のことは実現できちゃう😌
— ジッキー|月30万副業ブロガー (@jikky_bongjing) March 26, 2020
雑多ブログだからアフィ特化機能は使わないけど、アフィンガー4にして良かった。今まで時間かかって悩んでいたカスタマイズが管理画面でほとんど解決して超快適(*^^*)スティンガー6からの乗り換え、めちゃ早く終わったー。しかもまだまだ使いこなせてない機能が山盛りで先が楽しみ。
— むーち (@mu_chiblog) January 1, 2017
ブログ界で有名なブロガーさんからアフィリエイターまで、数多くの方が使用しているので、アフィンガー5は高評価を得ているテーマだと分かりますね。
さらにコメントを見ていくと、何より「使いやすい」「快適」「サクサク記事が書ける」といった声が多いイメージでした。
ブログ初心者の方ほど、デザインにこだわるより記事を量産していくほうが大事なので、これからブログ運営を始めていく人ほどピッタリなテーマとなっています。
悪い口コミ・感想
次に悪い口コミ・感想についてまとめていきます。
🆖 テーマ変更での失敗😫
SEO対策を強化したいと思って
アフィンガー5に乗り換えてみたもう一度設定をやり直し
色々な方の情報を元に設定
やってるうちに、どこをどういじったかわからない
これまでに設定していた内部リンクをクリック
その記事は見つかりませんの表示
なんでやねん😱
— Takuじ〜 (@RetirementTaku) April 12, 2020
ブログのデザイン済データを導入して失敗した
コレジャナイ感があったから消して別のを入れ直したけど上書きじゃないようで中途半端に前データが残ってしまった
アフィンガー5なんですが、ウィジェットを全部消す以外に何かあったんですかね……
— レアン@副業ブロガー (@Rean_Syary) October 23, 2019
【コクーンからアフィンガー】デメリット
☑️記事数多くて吹き出し使ってる場合は、リライトの時間が本当に長~くかかる!
htmlの方におかしなコードでるから、そっちから消さなきゃいけないのでにらめっこの時間が長くなります😭【結論】
記事数少ないうちに決断してね✨— れな💞元BA🐥楽天ROOM&Blog (@Rena33room) February 27, 2020
ワードプレステーマのアフィンガー機能が多くてアニメーション設定とかついやっちゃうけど、サイトがクソ重くなるね😳
ここはデメリット?かなと思いました😏
ちなみに僕のブログの表示速度は下の写真の通り🤣 pic.twitter.com/y6Q3PJ3sbR
— キット@山口のブロガー (@KID_BOOK_) March 10, 2020
コメントを見る限りですが「他テーマからAFFINGER5への移行の時に失敗した」であったり、「豊富な設定が仇となりデザインに力を入れすぎた結果サイトが重くなった」という口コミが多いですね。
ただ基本的にテーマを別のモノに変えるとなると、どこかしら不具合が出たりするもの。
最初からAFFINGER5(アフィンガー5)を利用していれば問題ないですし、デザインもアニメーション設定を減らしていけばサイトが軽くなります。
AFFINGER5(アフィンガー5)の基本仕様や料金表

次にAFFINGER5(アフィンガー5)の基本仕様と料金表をまとめました。
順番に解説していきます。
AFFINGER5(アフィンガー5)の基本仕様
| テーマ名 | WING(AFFINGER5) |
| SEO内部対策 | ◎(対策ばっちり) |
| カスタマイズ機能 | ◎(ブログ初心者にも分かりやすい) |
| エディタの使いやすさ | ○(使いやすい) |
| AMP対応(モバイル高速表示) | ◎(ページごとに設定可能) |
| 記事作成素材 | ◎(数が豊富) |
| アニメーション機能 | 〇(数はそこそこ) |
| アップデート速度 | ◎(他のテーマと比べても速い) |
| 読み込み速度 | ◎(他のテーマと比べても速い) |
基本的な機能は搭載されているのですが、ここまで使いやすいテーマはないように感じます。
どこかしらマイナスな部分が出てくるものですが、とことん初心者にも本格的なブログ運営をしていくベテランさんにも使いやすい設定にされているのが魅力の1つですね。
AFFINGER5(アフィンガー5)の料金表
| 製品名 | 料金 | 特典 |
| WING(AFFINGER5版) | 14,800円(税込) | 〇STINGERタグ管理マネージャー3 〇クレジット削除プラグイン |
| WING(AFFINGER5 EX版) | 39,800円(税込) | 〇AFFINGERタグ管理マネージャー3 〇ABテストプラグイン 〇クレジット削除プラグイン |
料金プランですが、実は2つあります。
- 定番タイプ「WING(AFFINGER5版)」
- カスタマイズ性の高い「WING(AFFINGER5 EX版)」
結論を言うと、定番タイプの「WING(AFFINGER5版)」を購入しておけば問題ありません。
EX版で手に入る特典というのは後で購入することができますし、定番タイプでも不具合なく使用していくことができます。
AFFINGER5(アフィンガー5)導入前に出てくる質問【全部解決します】

AFFINGER5を使う前の人には、以下のような疑問を抱えている人もいます。
- WordPressを使ったことがない私でもできますか?
- 稼ぐことに特化したテーマと聞きましたが使えば本当に収益はUPする?
- 自分に合ったデザインを探すにはどうしたらいい?
- 複数サイトの使用はOK?NG?
- 他テーマからの移行は大丈夫ですか?
疑問点が解決されないと、なかなか購入しようと考えにくいところですよね。なので順番に解決していきます。
質問➀Wordpressを使ったことがない私でもできますか?
まったくの初心者でも問題ありません。
最初は慣れるのに時間がかかるかもしれませんが、マニュアルが完備されていますし、動画で分かりやすく説明してくれています。
さらにブロガーに人気のテーマでもあるので、使い方を分かりやすく解説してくれている記事も豊富です。
長いマニュアルに見ていくのは飽きるかもしれませんが、初期設定さえキチンとこなしておけば大丈夫です。
質問②稼ぐことに特化したテーマと聞きましたが使えば本当に収益はUPする?
確かに稼ぐことに特化していると言われていますが、当然記事を書かなくては何も始まりませんし稼げません。。。
稼ぐためにはテーマ選びも大切ですが、ひたすらに記事を書く。これしかありません。
なのでAFFINGER5はデザイン性が豊富なので設定を触りがちですが、稼ぐための記事を書いていったほうが効果的です。
質問③自分に合ったデザインを探すにはどうしたらいい?
AFFINGER5を実際に使っているブロガーさんのブログを見たりして、「このブロガーさんと同じデザインで作りたい!」と感じた人を参考にしたほうがいいかもしれません。
Twitterなどで「AFFINGER」と検索をすれば、使用している人がたくさん出てくるのでおすすめの方法です。
※もし見つからなかった場合は、サンプルがAFFINGER5専用のHPに載っているので、マネをしながら自分らしいデザインを見つけていくと良いでしょう。
質問④複数サイトの使用はOK?NG?
複数サイトの使用は、もちろんOKです!
他のテーマでは複数サイトの使用がない場合もあるので、嬉しい特典となりますね。
ただしテーマを購入後の販売や転売は禁止となっているので、注意しましょう。
質問⑤他テーマからの移行は大丈夫ですか?
特に問題はないのですが、テーマの移行によって何かしら不具合が起きてしまったり、移行作業が大変という声はよく聞きます。
大量の記事が残っている状態でテーマを移行するとなると、記事内で使うショートコードをすべて変えていかなくてはいけません。
記事数が増えれば増えるほど大変な作業になりますので、最初からAFFINGER5を選んでおくことをおすすめしておきます。
AFFINGER5(アフィンガー5)の導入方法【簡単です】

最後にAFFINGER5の導入方法を紹介していきます。
至ってシンプルなので、そのままマネしてみてください。
- 公式サイトにてAFFINGER5を購入ボタンを押す
- テーマ販売サイト「Infotop」にて「AFFINGER5」の購入手続きを進めていく
- 販売サイト「Infotop」にて購入したファイルを確認・ダウンロード
- zipファイルから「affinger5」「affinger5-child」を選びWordpressにアップロード
- 「affinger5-child」を有効化する
- 購入ユーザー専用のマニュアルサイトを開く
画像を使って分かりやすく解説しているので、これから導入してみようと思っている方は参考にしてみてください。
公式サイトにてAFFINGER5を購入ボタンを押す
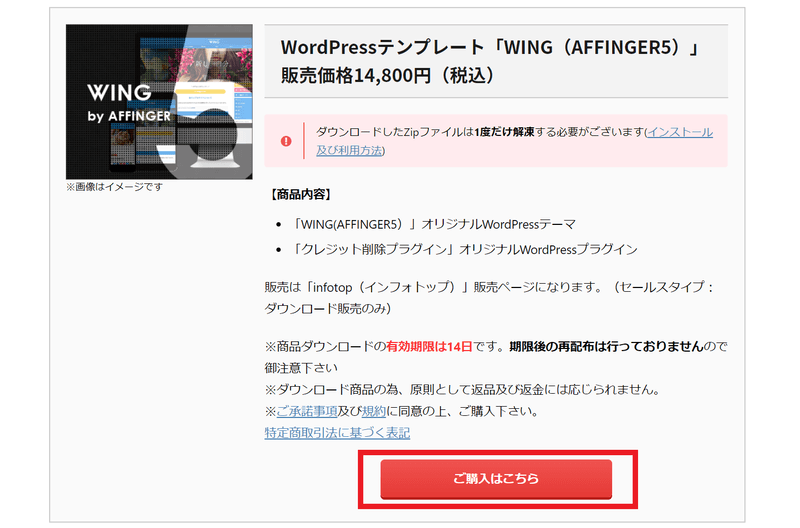
まずは『AFFINGER5』公式サイトにアクセスし、購入ボタンを探していきましょう。
サイトをスクロールしていくと「ご購入はこちら」というボタンが出てくるので、クリックしていきます。

そうすると、また別のサイト「Infotop」というサイトに飛びます。
違ったサイトに飛んで慌てるかもしれませんが、販売ページに飛んだだけなのでご安心ください(^^)
テーマ販売サイト「Infotop」にて「AFFINGER5」を購入手続きを進めていく
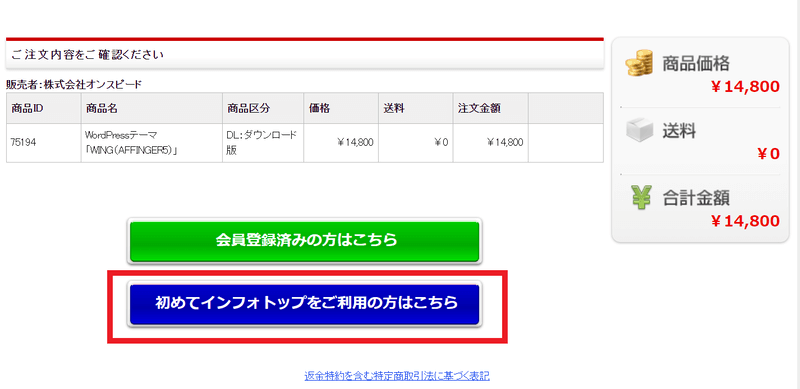
次に「AFFINGER5」の購入手続きを進めていきましょう。

「Infotop」の利用が初めてという方は、商品を購入するための会員登録が必要になります。
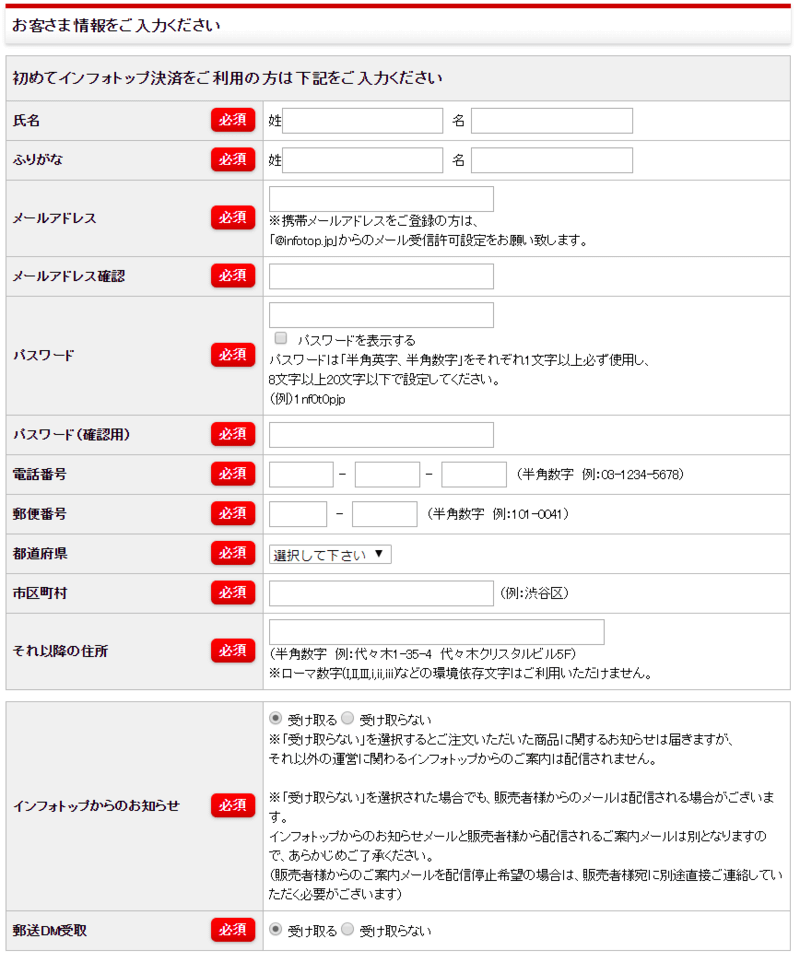
なので以下の画像が表示されたら、書かれている項目ごとに必須内容を入力していってください。

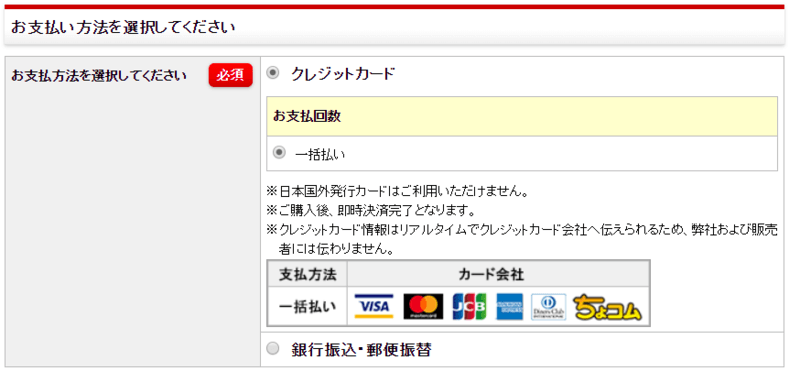
また購入をする際の支払方法として、「クレジット支払い」か「銀行払い・郵便振替」どちらかを選択する必要があるので、自分が最適だと思う支払方法を選択してください。

すべての項目が入力し終わり、特に問題がなければ購入を進めていきましょう。
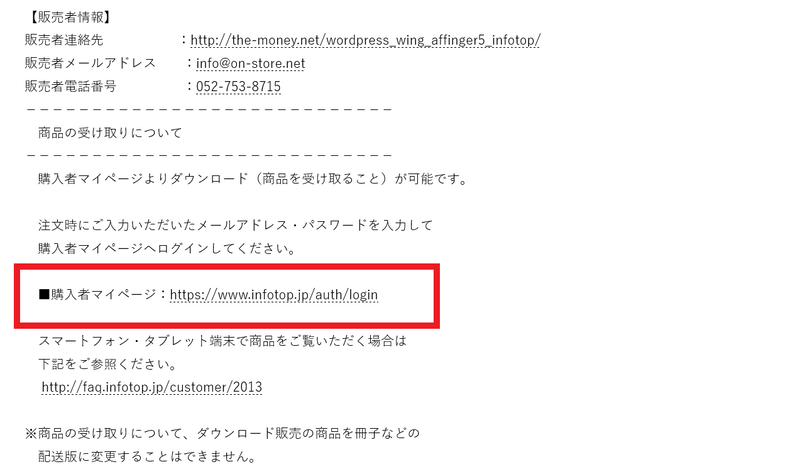
そして購入が無事終わると、「Infotop」から購入ありがとうメールが届きます。

メール文を読み進めていくと上図のような画面が出てきますので、『購入者マイページ』という項目をクリックし、「AFFINGER5」のダウンロード手続きへと進めていきましょう。
販売サイト「Infotop」にて購入したファイルを確認・ダウンロード
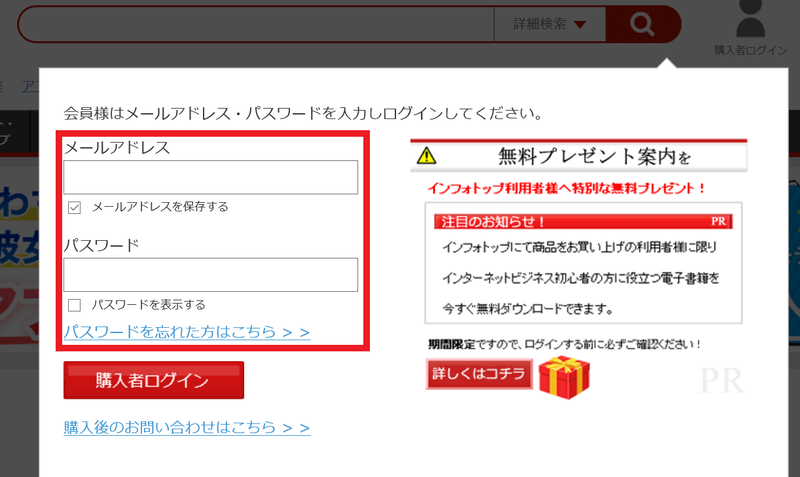
『購入者マイページ』を押したら以下のような画面が出てくると思いますので、「infotop」にて会員登録をした際に入力したメールアドレスとパスワードを入力していきます。

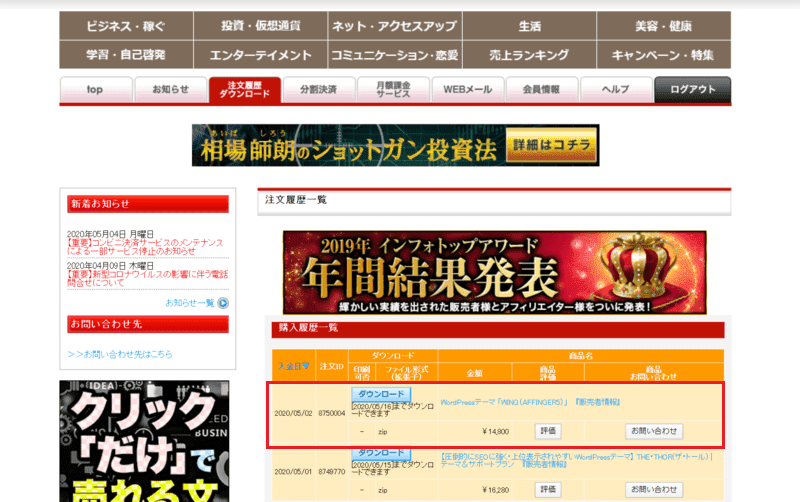
入力したら、以下のような画面が出てくるので、メニューの「注文履歴・ダウンロード」という項目を選んでいきましょう。

すると自分が購入した商品の履歴が表示され、「AFFINGER5」のダウンロード画面が出てきているはずです。

なのでそのままダウンロードを押し、圧縮ファイルをダウンロードしていきましょう。
ダウンロード期間は14日間と決められており、一度ダウンロード期限を過ぎてしまうとテーマのダウンロードができなくなります!
なので購入したら早めにダウンロードだけしておいて、いつでもテーマ設定ができる状態にしておきましょう。
zipファイルから「affinger5」「affinger5-child」を選びWordpressにアップロード
ダウンロードが完了したら、いよいよ「AFFINGER5」をWordpressに導入していく作業です。
ただその前にダウンロードしたファイルは圧縮ファイルなので、ダウンロードしたファイルを解凍していきましょう。

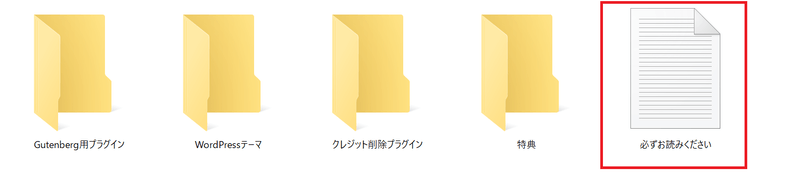
そして解凍し終わったファイルを開いていくと、
- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
などの5つのファイルが出てきます。
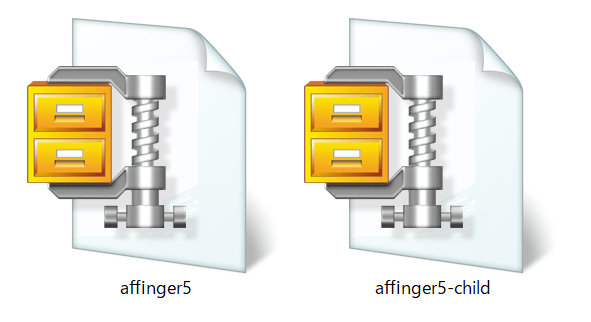
ワードプレスに必要なテーマは「WordPressテーマ」というファイルにあるので、以下のようなファイルがあるかを確認していきましょう。

出てくるファイル名は
- affinger5
- affinger5-child
だけとなっています。
このファイルをワードプレスにインストールさせることで「AFFINGER5」を使うことができるので、解凍せずそのままファイルがある場所を覚えておきましょう。
「affinger5-child」を有効化する
最後に「affinger5」と「affinger5-child」のテーマ2つをWordpressにアップロードしていきます。
WordPress画面を開き、「外観」→テーマという順番にアクセスしていきましょう。
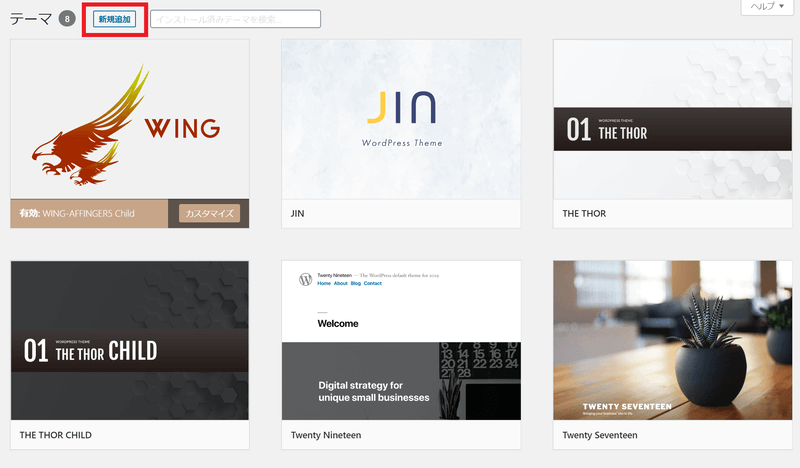
すると以下のような画面が出てくるので、「新規追加」ボタンを押していきます。

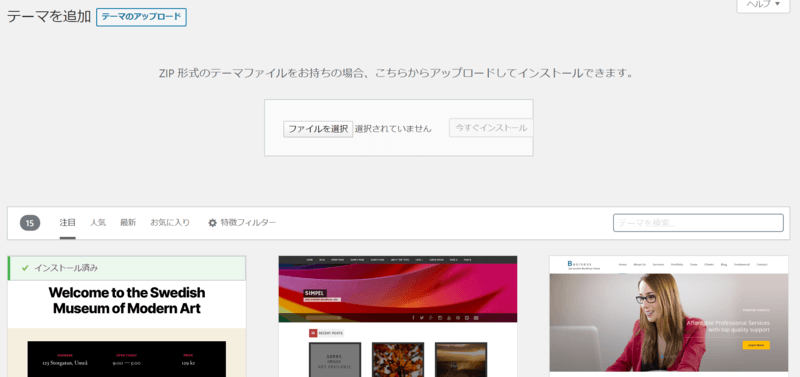
次に「テーマのアップロード」をクリックすると、Zip形式の「ファイルを選択」というボタンが出てきます。
先ほど解凍したファイルの中から、「affinger5」と「affinger5-child」をアップロードしていきましょう。

アップロードが完了したら、「affinger5-child」の有効化ボタンをクリックすれば設定完了です。

よく間違えがちなのですが、「affinger5」は親テーマ「affinger5-child」は子テーマと言われており、有効化するのは子テーマが基本となります。
理由はテーマのアップデートが行われるたびに、親テーマを選んでしまっているとカスタマイズの内容が消えてしまうからです。
子テーマを選んでいればアップデートがあっても内容が消えることはないので、必ず子テーマ「affinger5-child」を有効化しましょう。
購入ユーザー専用のマニュアルサイトを見てカスタマイズを進めていく
テーマの設定は完了しましたが、この後はサイトのデザインをカスタマイズしていくのが一般的な流れです。
ただカスタマイズをしだすと時間がかなりかかるので、ここではカスタマイズのマニュアルサイトの閲覧方法を紹介します。
AFFINGER5には、「購入ユーザー専用のマニュアルサイト」があり、自分に合わせたデザインを設定していくことが可能です。

テーマをダウンロードした後はついつい読み忘れることが多々あるので、早めにマニュアルサイトを開いてブックマークしておき、いつでもカスタマイズできる状態を作っておきましょう。
まとめ|AFFINGER5はブログ初心者に寄り添ったテーマなので活用しよう

徹底的にAFFINGER5(アフィンガー5)のレビューをさせていただきました。
最終的なまとめとして、改めてAFFINGER5の魅力をまとめます。
- 自由自在にデザインを施すことができる
- 管理画面が初心者でも使いやすい・分かりやすい
- 利用者が多いので情報量が豊富
- SEO対策ばっちり
- 複数サイトで使用しても問題なし
- モバイル用にスピード表示にも対応
- 他のテーマから移行しても特に違和感なく使いこなせる
僕は他テーマも使用していますが、「ブログ初心者に寄り添った使いやすいテーマ」になっていると感じています。
テーマが導入できれば、後はカスタマイズをして自分好みのデザインに記事を書き進めていくだけです。
そうすればついにブログデビューができる状態になるので、ついにブロガーの仲間入りになります(^^)
ブログアフィリエイトにて成果を出していく準備は整ったので、どんどん書き進めて成果を出していきましょう。
公式HP:『AFFINGER5(アフィンガー5)』